Docsify-This.net version 1.5 is now available. Highlights include:
✅ Support for dark mode via optional URL parameter (dark-mode), activation based on system OS-level setting
✅ Support for Wikilinks, as used by #Obsidian
✅ Addition of line height option in the Web Page Builder as an optional URL parameter (line-height)
✅ Addition of page Browser tab title in the Web Page Builder as an optional URL parameter (title)
✅ Addition of Open Sans font choice (default Sakai LMS font)

Figure 1 - Docsify-This Web app in dark mode.

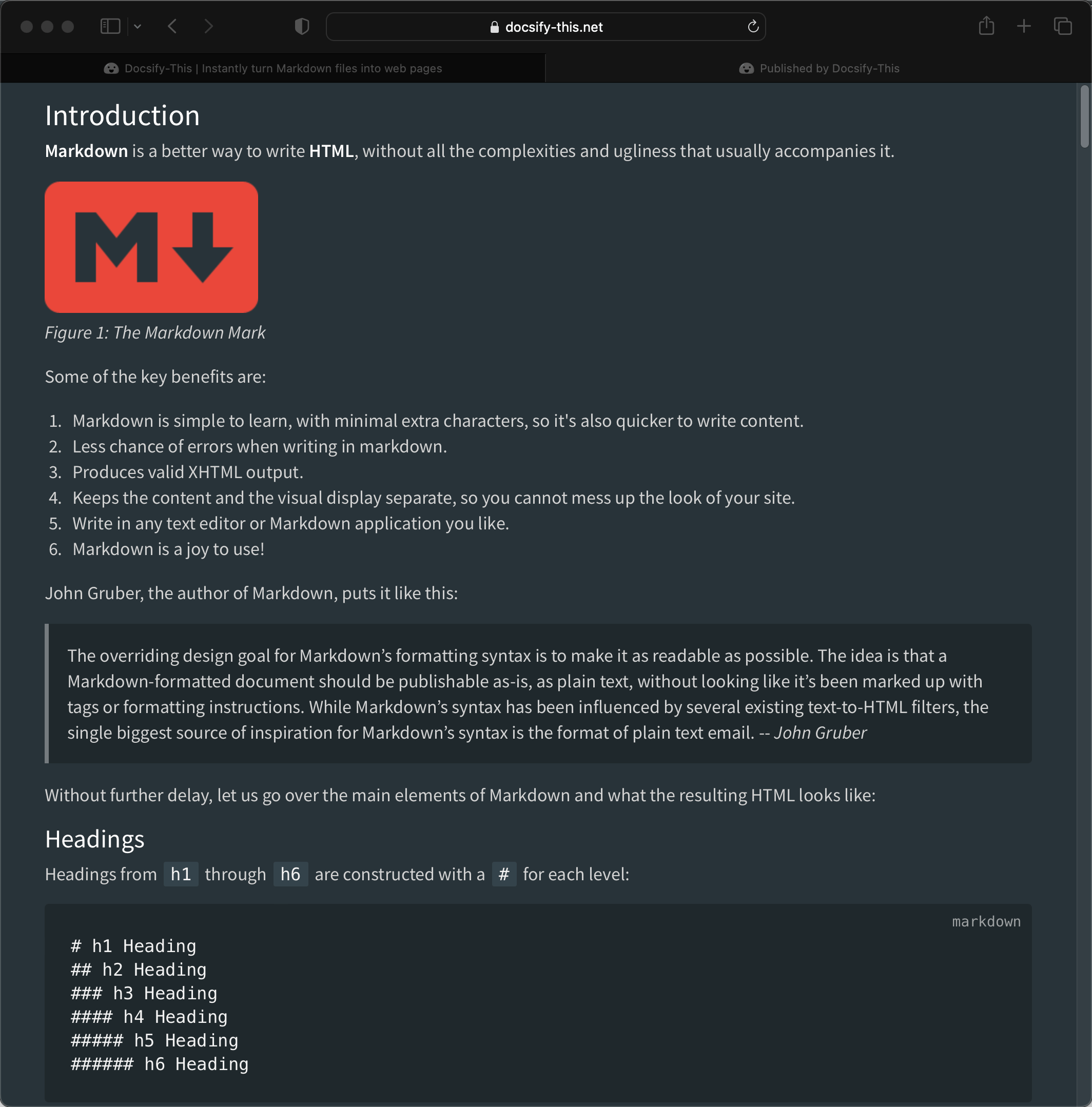
Figure 2 - Docsify-This one page article in dark mode.
Let’s review the steps to go from a GitHub Markdown file to a web page with Docsify-This:
- Create or view a Markdown file on GitHub and copy the URL
- Go to http://Docsify-This.net, paste the URL into the Web Page Builder, and tap the “View as Standalone Web Page” button
- That’s it, there is no step 3 and no need to setup your own website or run any build process!
What Problem Does Docsify-This Solve?
Docsify-This provides an easy way to publish and share # Markdown content, with no website setup or build process required. Collaborative authoring using GitHub is also supported.
With Docsify-This you can:
- Display your Markdown files as standalone web pages, with no website setup or build process required
- Visually style your standalone web pages using a point-and-click Web Page Builder
- Share existing GitHub-hosted Markdown files as standalone web pages, with an optional ‘Edit this Page’ link
- Seamlessly embed constraint-free Markdown/HTML, which you have authored, into other platforms (e.g. LMS or CMS)
- Reuse existing Markdown content by seamlessly embedding it within other platforms (e.g. LMS or CMS)
- Utilize the supported URL parameters when embedding content to match each destination platform better visually
Want to get more frequent updates about my current projects and work? You can find me on Mastodon at https://mastodon.social/@hibbittsdesign.
Want to reuse this open content? Save this Page as Markdown
