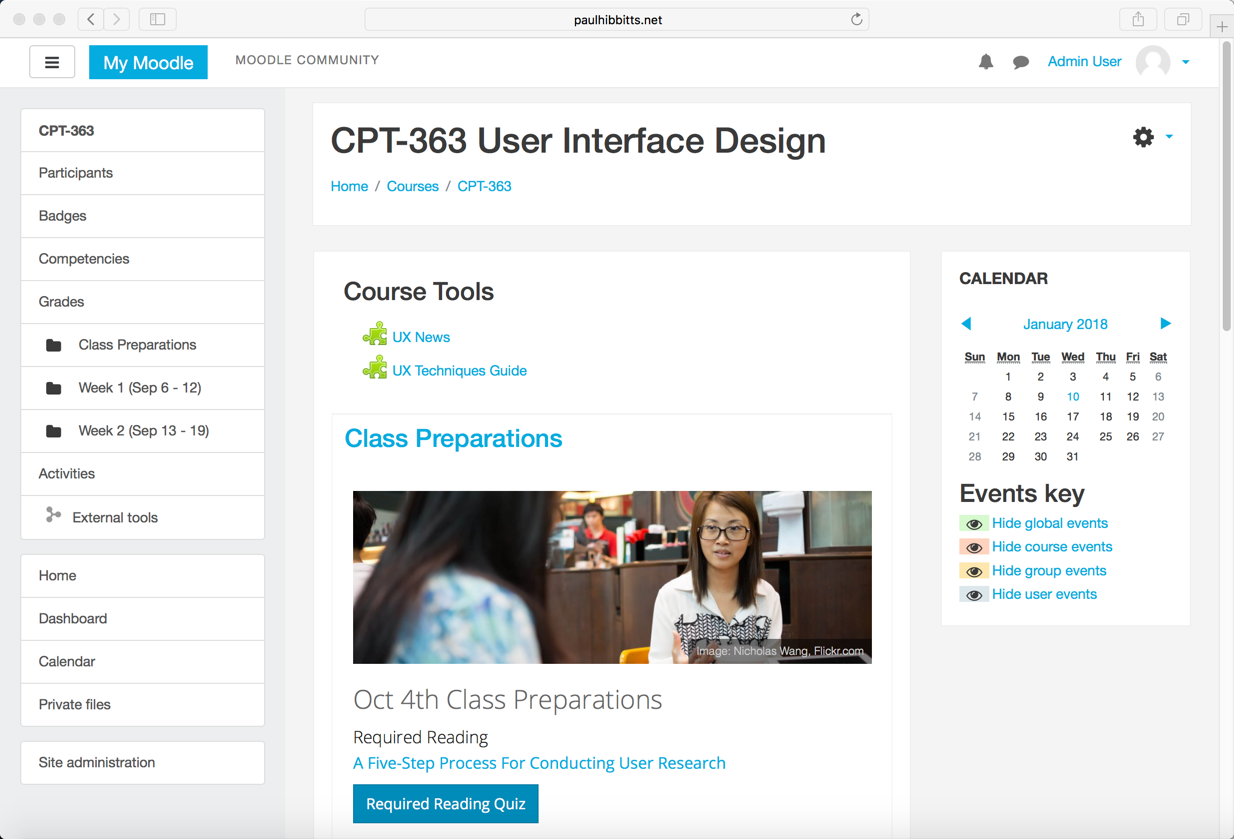
Long on my to-do list was to further explore how Grav Open Course Hub content could be displayed within the popular open source Moodle LMS. Curious about the initial results? You can explore a live demo at paulhibbitts.net/moodle/course/view.php?id=2 and view some draft docs at learn.hibbittsdesign.org/coursehub/integrating-grav-with-moodle.

Figure 1. Grav Course Hub content within Moodle.
To better support display of Course Hub content within Moodle, two new URL flags have also been added:
hidepagetitle:true to hide the Course Hub page entitled
summaryonly:true to only display a Unit’s (i.e. class) page summary
So, for example to embed a Course Hub Unit page summary using an iFrame in Moodle without a page title the HTML would be:
<p><iframe scrolling="no" style="border: 0px #ffffff none; " src="http://demo.hibbittsdesign.org/grav-course-hub-moodle/home/unit-01/chromeless:true/summaryonly:true/hidepagetitle:true" allowfullscreen="allowfullscreen" height="470px" width="100%"></iframe></p>This results in being able to display Course Hub content almost anywhere within your Moodle site. For example, since the Grav CMS supports modular content (i.e. the same content displayed in multiple locations) you could now take advantage of that ability within Moodle:

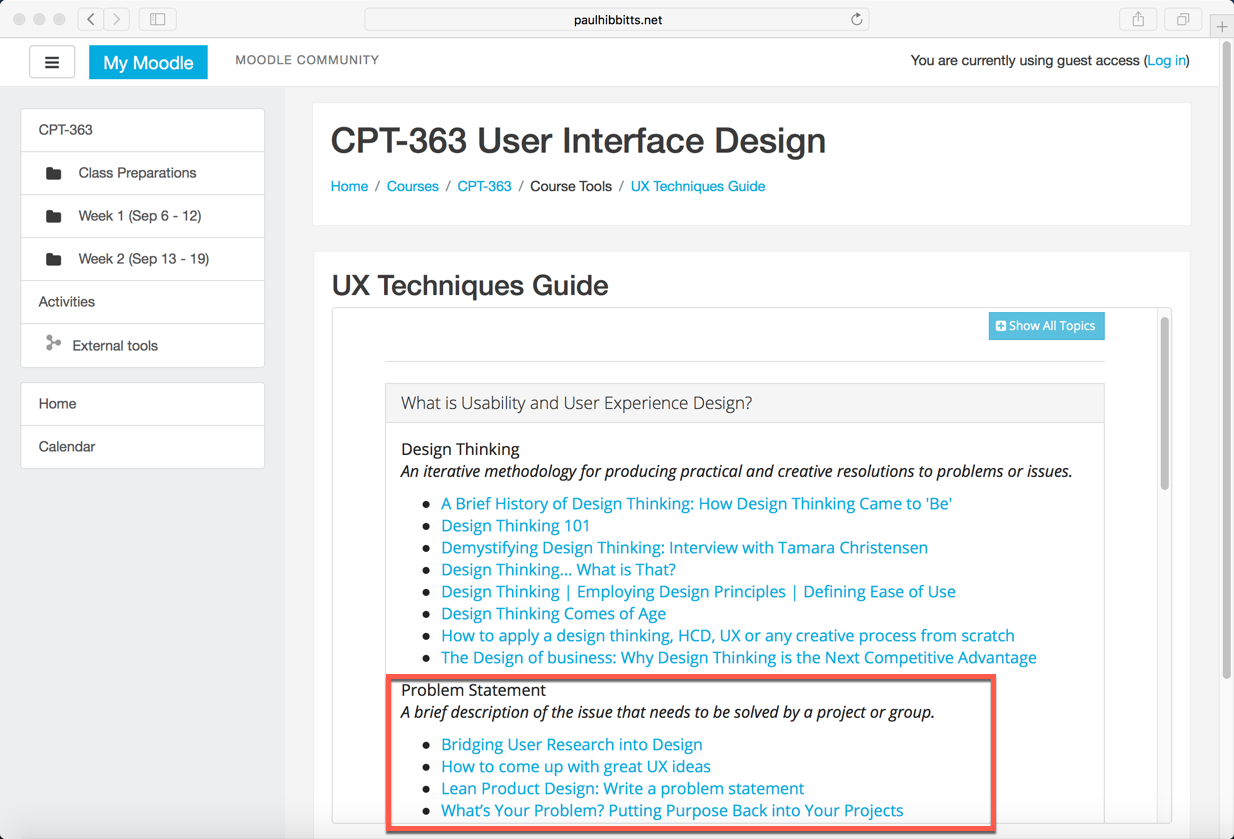
Figure 2. The ‘Problem Statement’ topic within the UX Techniques page.

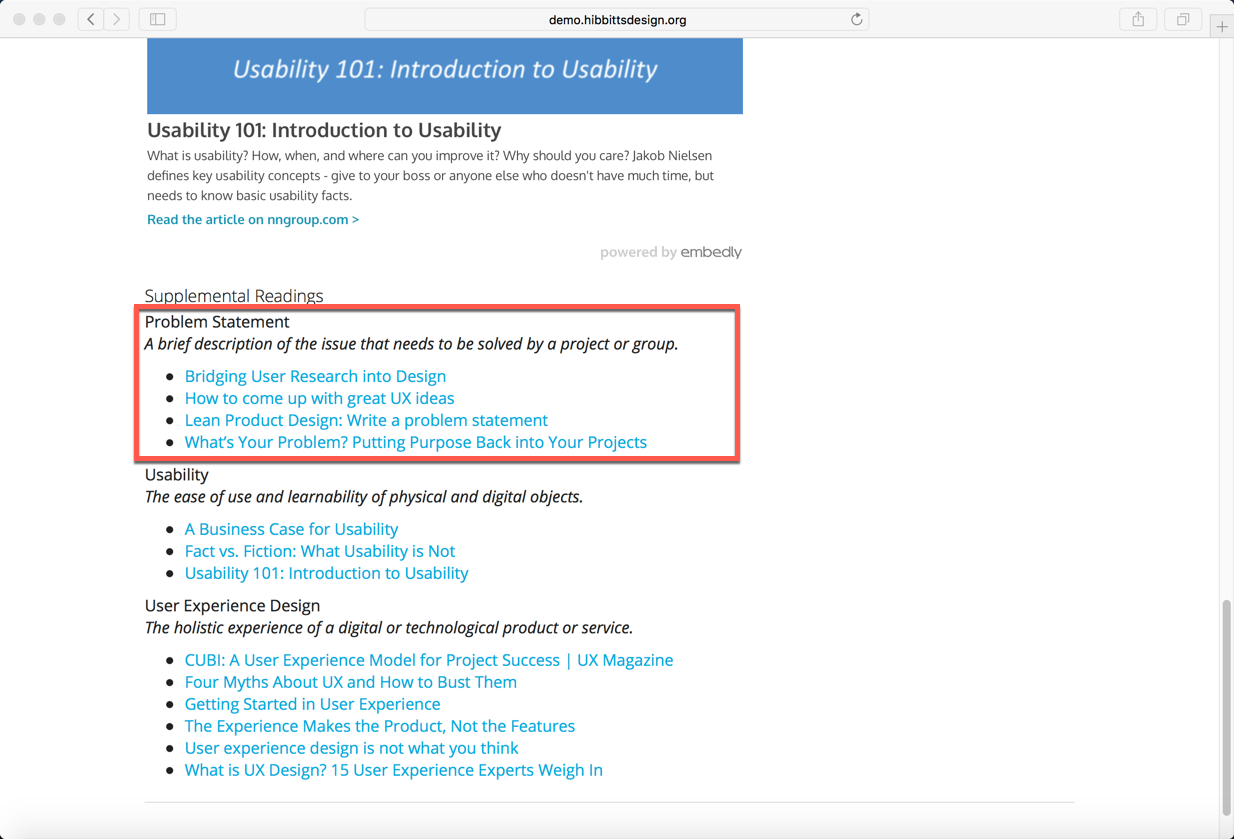
Figure 3. The same ‘Problem Statement’ topic from the UX Techniques page displayed in a Unit page.
Markdown-based content, support for open and collaborative workflows via Git (i.e. GitHub, GitLab, etc.), editing content on your desktop, it’s all now possible within Moodle!
Want to reuse this open content? Save this Page as Markdown
