This is a brief guide to help tech-savvy educators ‘flip’ their LMS with the modern flat-file (no database) CMS Grav and my open source Course Hub skeleton package.

This guide is now outdated. View the updated Open Course Hub documentation on the new learn.hibbittsdesign.org site.
Table of Contents
Course Hub Overview
Flipping your LMS with Grav
Installing the Course Hub
Working with Grav
Using Git and GitHub Desktop
Setting Up a Course in Grav Course Hub
Course Hub Overview
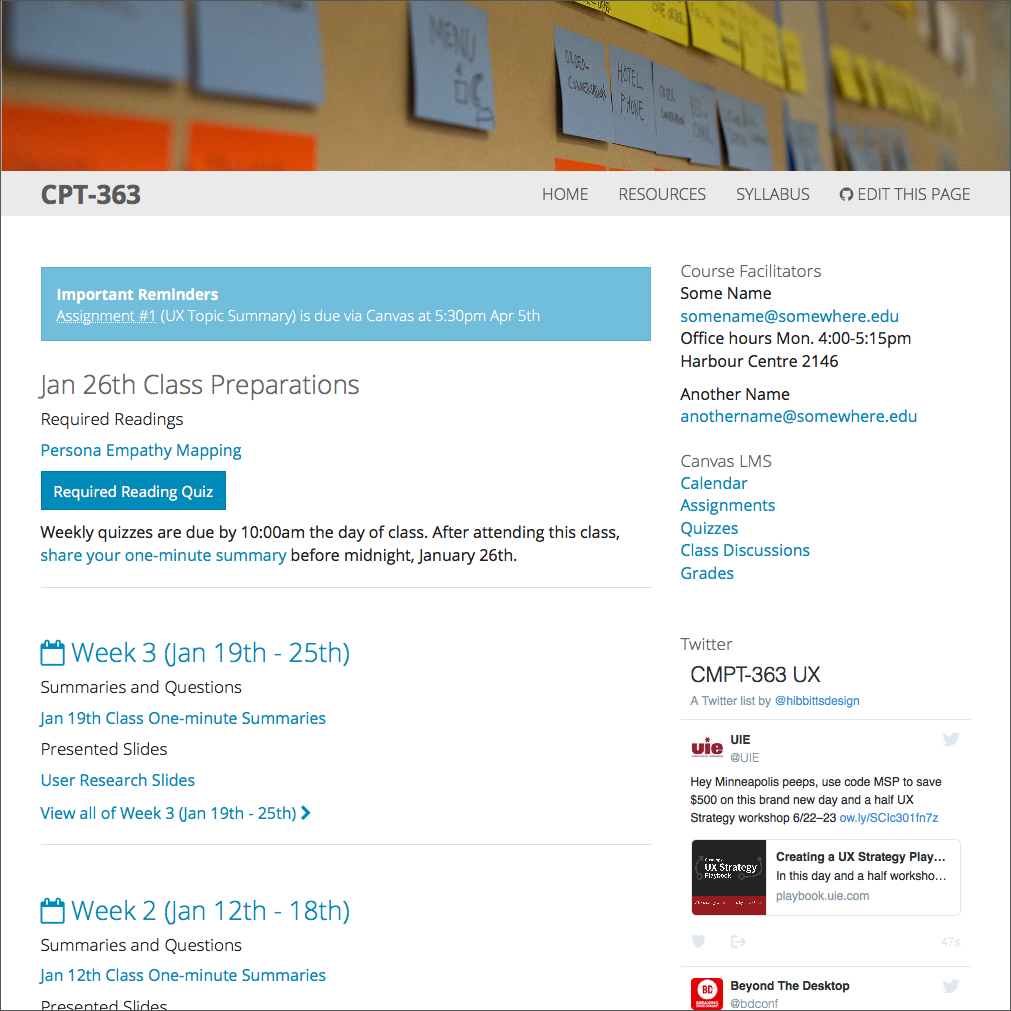
The Course Hub skeleton is intended to accompany a face-to-face, blended or fully online university course. It supports a flipped-LMS approach using the modern flat-file (no database) Grav CMS as an open and collaborative Web platform.
Course Hub Features
- A complete ready-to-run Grav package (Source on GitHub)
- Blog-format, with ‘featured’ (sticky) posts
- Single course per Hub, multiple courses per Hub or even multiple course sub-sites (blog + multiple pages per course) per Hub
- Optional important reminders & class preparations areas
- Hub pages can be easily added/removed/changed
- Uses Markdown for streamlined cross-platform content
- Image header area above Hub navigation bar
- Sidebar is a simple markdown file, which can also contain HTML
- URL flag to only display page content (for display within LMS). For example, http://demo.hibbittsdesign.org/grav-course-hub-bootstrap/home/week-03/onlydisplaypagecontent:true
- External links are automatically opened in a new Tab/Window
- Built-in support for entire Hub to be collaboratively maintained on GitHub or GitLab (for local hosting)
- Since everything is built with Grav it can be entirely customized
Required Technical Skills
- Code editor usage (e.g. Atom or Brackets)
- Markdown or HTML basics
- Understanding folder hierarchies (i.e. relative links)
- Webserver access
- GitHub working knowledge (recommended)
Flipping your LMS with Grav
What is a Flipped LMS?
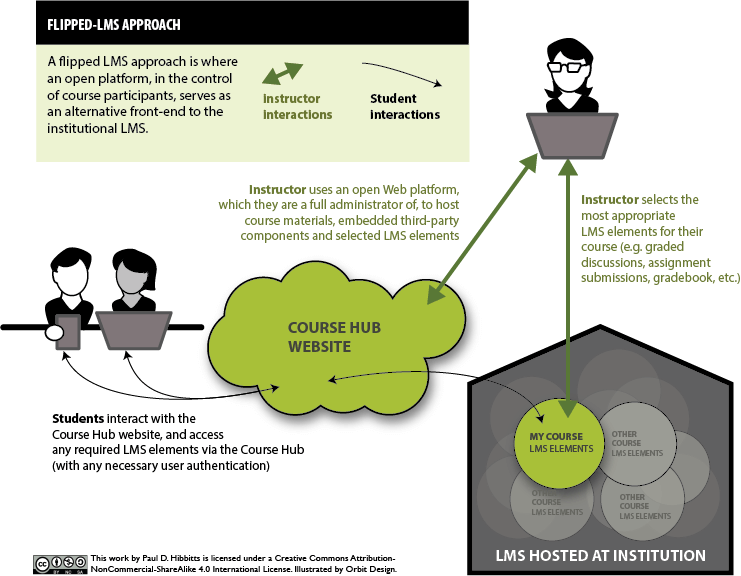
A flipped LMS approach is where an open platform, in the control of course participants, serves as an alternative front-end to the institutional LMS.

Figure 2. Flipped-LMS approach.
Why Flip your LMS?
- To support pedagogical goals unmet by current LMS/platform
- To deliver a better student (and facilitator) experience
- To increase capability of access, sharing and collaboration
Why Use a Modern Flat-file CMS?
As an open source modern flat-file CMS, Grav offers a distinct set of advantages to Web-savvy educators looking to move beyond their institutional LMS:
- Modern means…
- Use of current standards (i.e. Markdown, Twig, YAML, etc.)
- Modular/customizable content chunks (i.e. reuse of content)
- Further separation of content (i.e. files) from presentation
- Flat-file means…
- No database means less (or no) IT involvement needed
- Content stored in text files rather than in a database
- In many cases, this translates into faster page access times
- Increased portability, as moving a site now only requires simply copying files to another location
- Takes full advantage of the collaborative ecosystem now available (i.e. GitHub, GitLab, etc.)
Want to learn more about flipping your LMS with an open and collaborative platform such as Grav? Explore more visualizations in the article Flipped-LMS Approach Using an Open and Collaborative Web Platform
Installing the Course Hub
Web Only (Quick Install)
Pre-flight Checklist
- Confirm Webserver PHP version (PHP 5.5.9 or higher)
- Webserver login credentials (username and password)
Installation Steps
- Download the ready-to-run Course Hub Skeleton Package (GitHub Repo)
- Unzip the package onto your desktop
- Copy the entire Grav Course Hub folder to your Webserver
- Point your browser to the Webserver folder
- Create your site administrator account when prompted
- And you’re done! (press the icon in the Admin Panel to preview site)
Desktop and Webserver (Recommended Install)
Pre-flight Checklist
- Confirm Webserver PHP version (PHP 5.5.9 or higher)
- Download and install MAMP (https://www.mamp.info/)
Desktop Installation Steps
- Download the ready-to-run Course Hub Skeleton Package (GitHub Repo)
- Unzip the Grav package onto your desktop
- Create a folder called ‘MAMP Websites’ in your ‘Documents’ folder
- Copy the entire Grav folder into your ‘MAMP Websites’ folder
- Launch MAMP
- Change the ‘Document Root’ setting on the MAMP preferences ‘Webserver’ tab to the ‘MAMP Websites’ folder (within ‘Documents’)
- Press the MAMP ‘Start Servers’ button
- Enter ‘localhost:8888’ as the URL in your Web Browser
- Choose the displayed Grav folder name
- Create your site administrator account when prompted
- And you’re done! (press the icon in the Admin Panel to preview site)
If you would like a more detailed step-by-step guide to the above desktop installation process, please see the article Running Grav Locally with MAMP.
Now that you have a Grav site running on your computer you need to sync those site files to your Webserver. My preferred method is to use a public GitHub (Git) repository (to enable contributions by course participants) and an automatic deployment service, as described in the post Using Grav with GitHub Desktop. If you want to keep your source files to yourself, then using a private Beanstalk repository would be a no-cost option as described in the post Using GitHub Desktop and Beanstalk with Grav.
If you are interested in storing your Git repository on your own servers, then the open source tool GitLab could be an option, as described in the post Using GitHub Desktop and GitLab with Grav.
Working with Grav
Now that the Grav Course Hub is up and running you are ready to start working with Grav! To learn how Grav is organized, and how to add and edit pages, read the Grav Basic Tutorial.
You can view the all of the official Grav documentation at learn.grav.org. If you are looking for additional help check out the Getting Help section.
Grav for Educators Workshop Slides
If you are new to Grav, you might find these workshop slides helpful:
Using Git and GitHub Desktop
Setting up a Course
For details about configuring and further customizing the Grav Course Hub read Setting Up a Course in the Grav Course Hub.
Suggestion or corrections to this guide? Edit this Page on GitHub
Want to reuse this open content? Save this Page as Markdown
