With the release of the Open Course Hub 2.0 package, three example sites are included in the Course Hub Bootstrap theme’s _demo folder; basic, intermediate and advanced. Let’s take a brief look at the visual appearance and highlights of each example:
Basic Open Course Hub

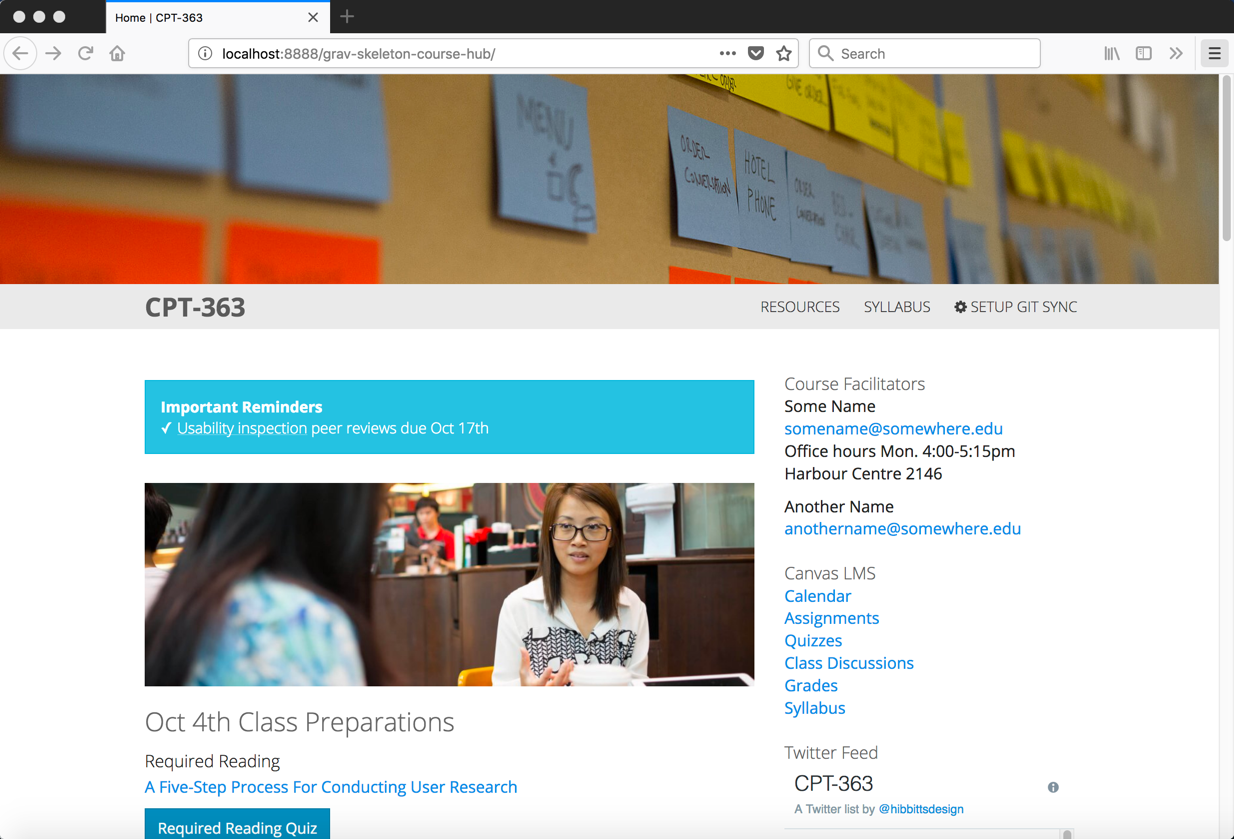
Figure 1. Basic Open Course Hub Site Example.
Highlights:
- Homepage Blog + two visible top-level standard pages (‘Resources’ and ‘Syllabus’)
- Markdown/HTML custom ‘Sidebar’ and ‘Footer’ pages
- Optional site header image folder (‘Header Image’)
- One unpublished top-level page (‘Schedule’)
- One published but not visible page (‘Mini Homepage’) for embedding into LMS
Explore a basic example Open Course Hub site or download a ready-to-run package.

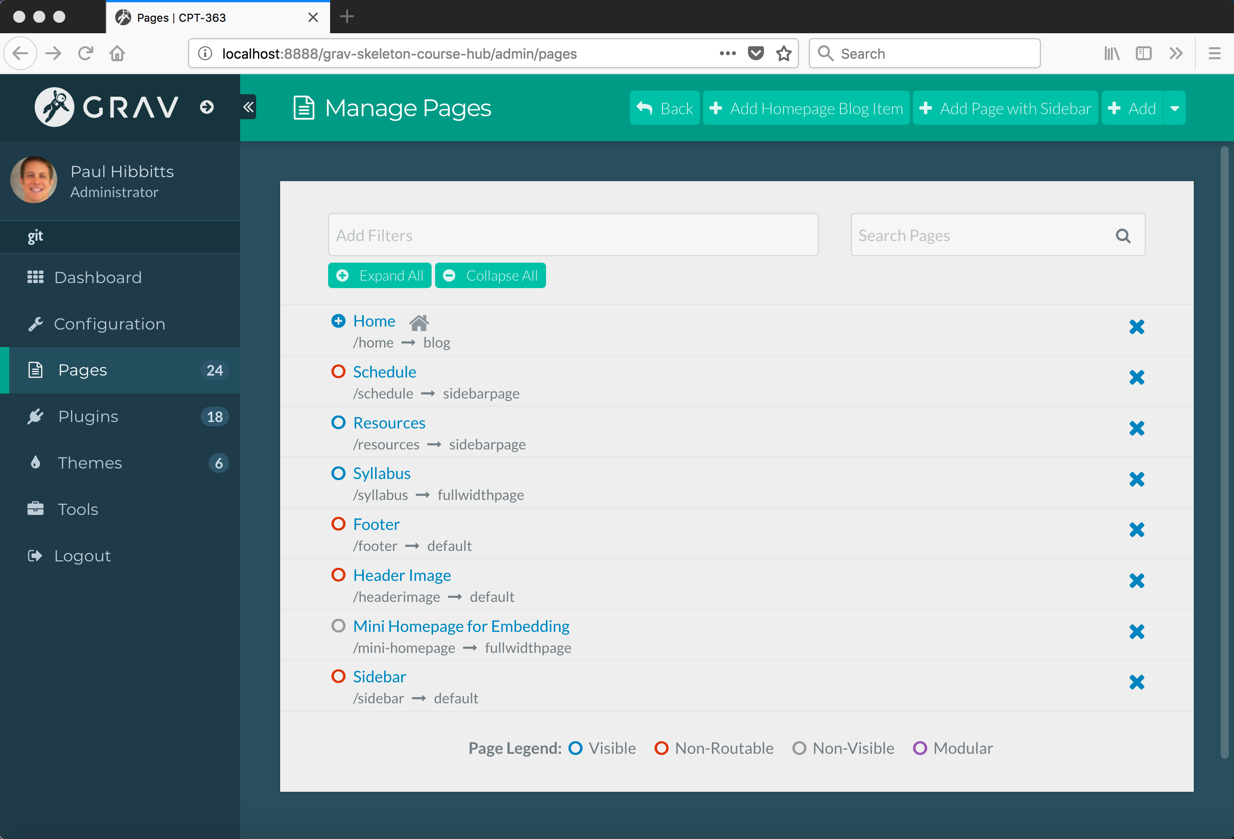
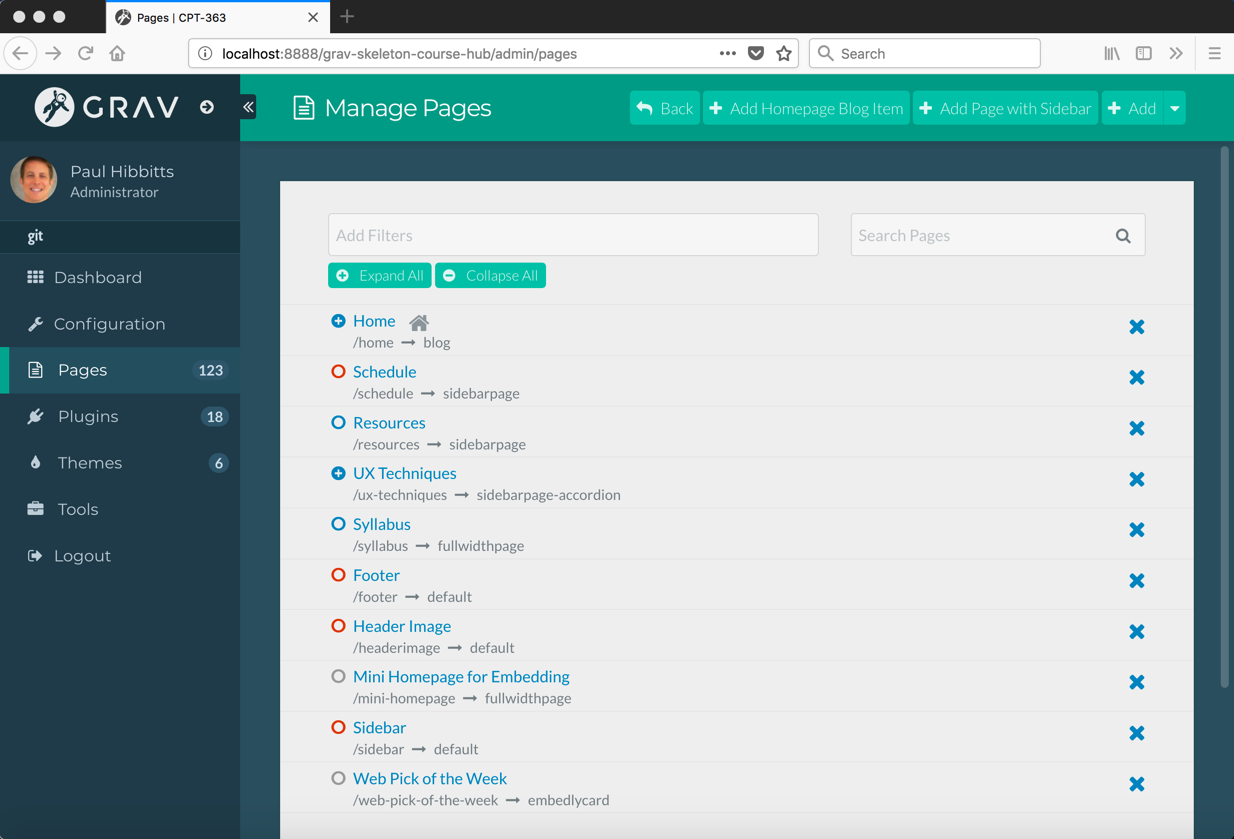
Figure 2. Basic Open Course Hub Site Example Pages.

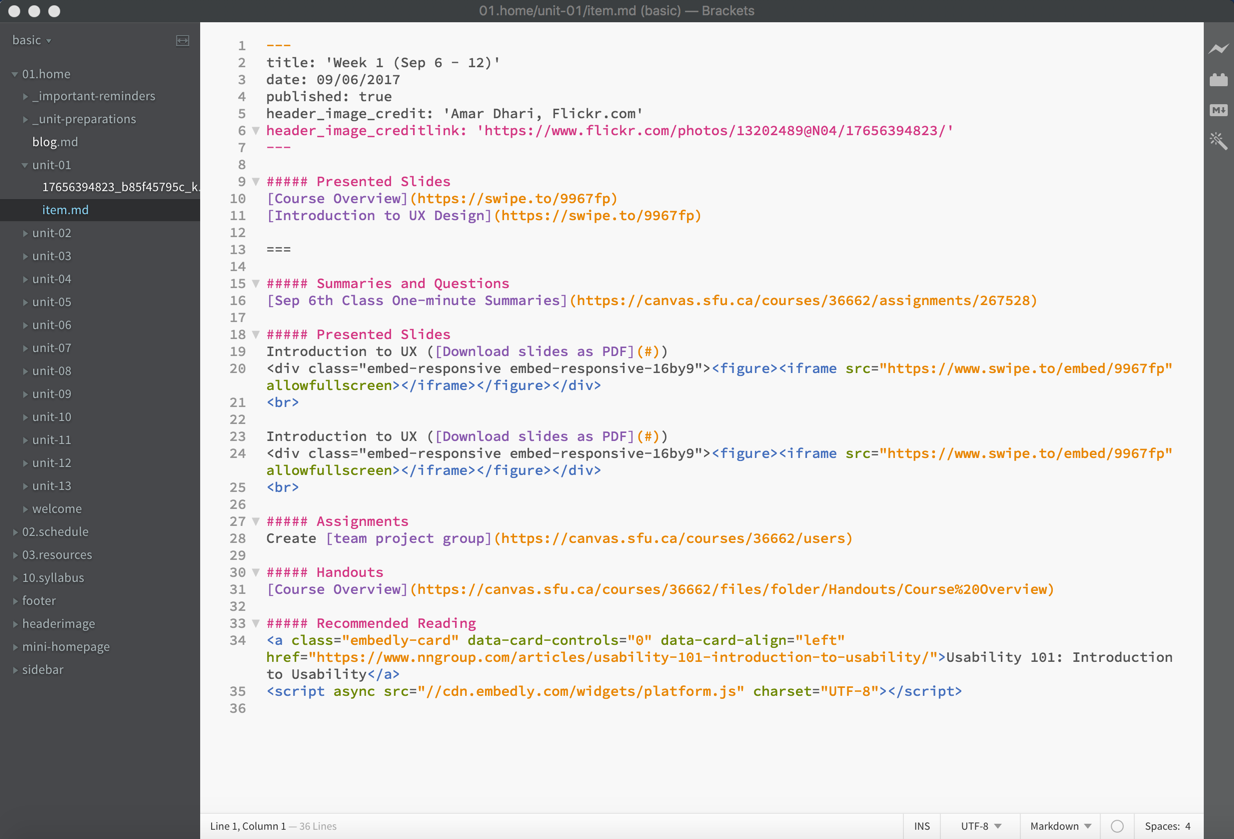
Figure 3. Basic Open Course Hub Site Example File Structure.
Intermediate Open Course Hub

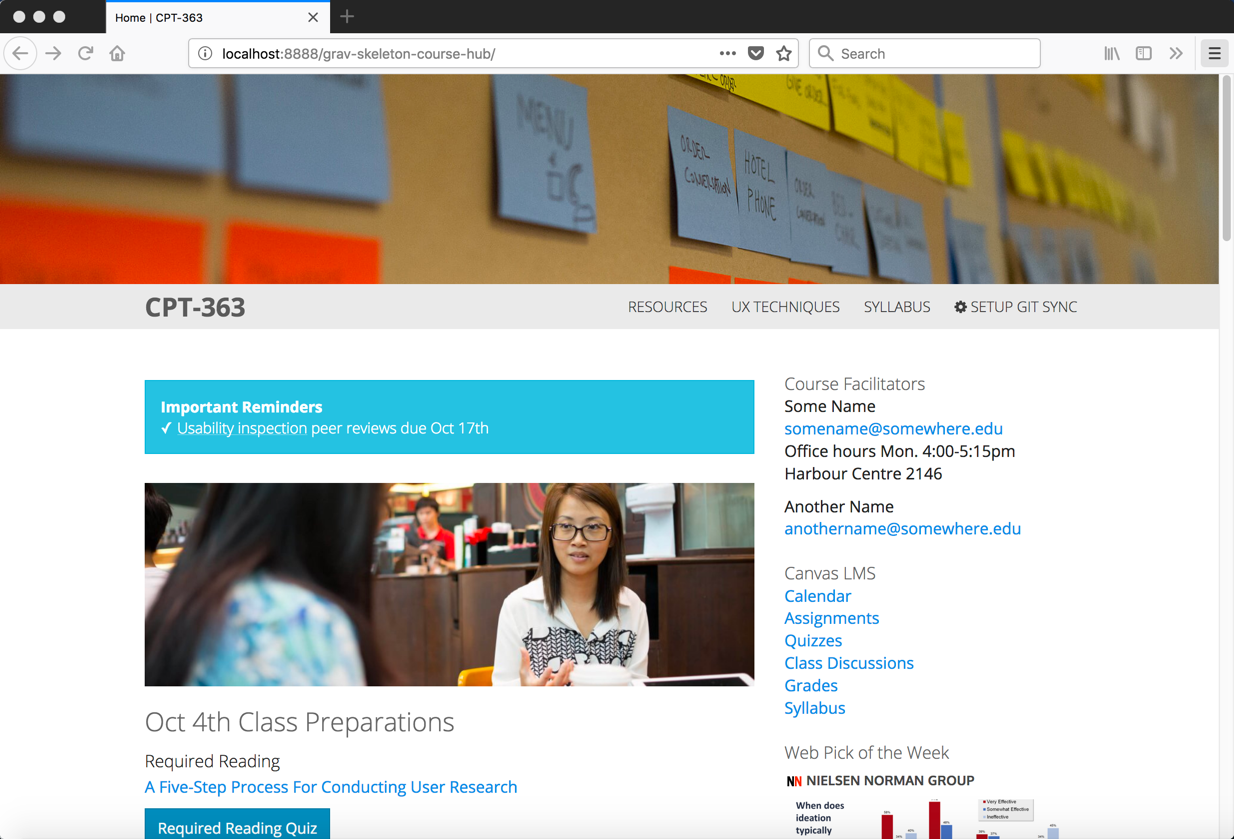
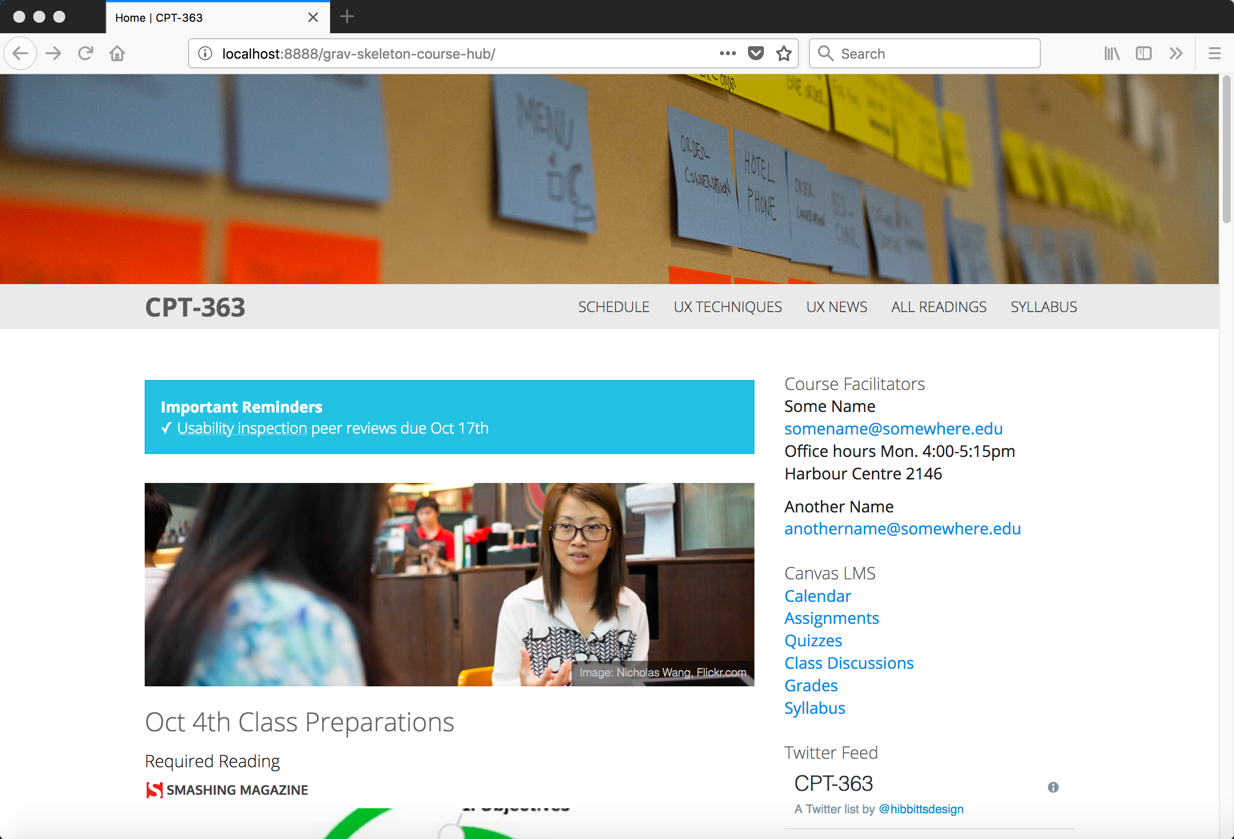
Figure 4. Intermediate Open Course Hub Site Example.
Highlights:
- Homepage Blog + two visible top-level standard pages (‘Resources’ and ‘Syllabus’)
- Markdown/HTML custom ‘Sidebar’ and ‘Footer’ pages
- Optional site header image folder (‘Header Image’)
- One unpublished top-level page (‘Schedule’)
- One published but not visible page (‘Mini Homepage’) for embedding into LMS
- One top-level modular collection page (‘UX Techniques’)
- One custom content type page for modular use (‘Web Pick of the Week’)
Explore an intermediate example Open Course Hub site or download a ready-to-run package.

Figure 5. Intermediate Open Course Hub Site Example Pages.

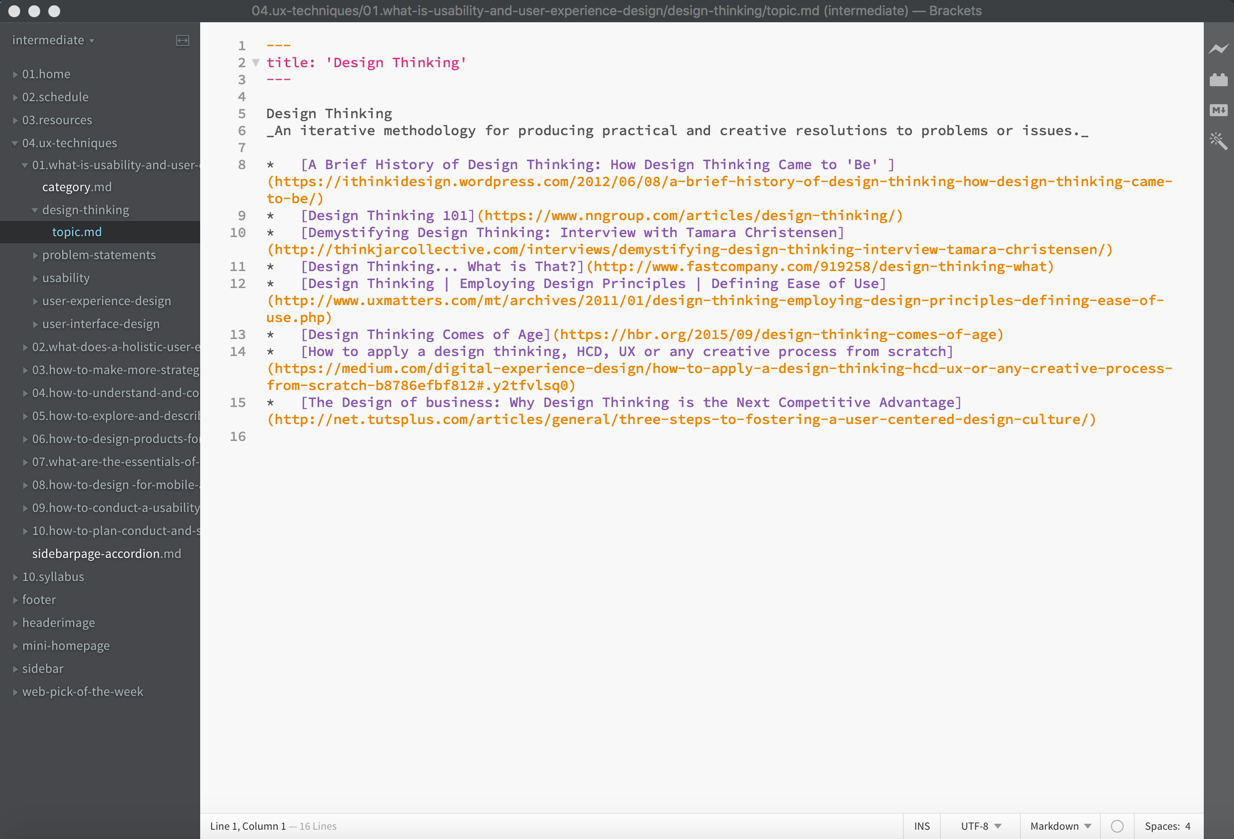
Figure 6. Intermediate Open Course Hub Site Example File Structure.
Advanced Open Course Hub

Figure 7. Advanced Open Course Hub Site Example.
Highlights:
- Homepage Blog + two visible top-level standard pages (‘Resources’ and ‘Syllabus’)
- Markdown/HTML custom ‘Sidebar’ and ‘Footer’ pages
- Optional site header image folder (‘Header Image’)
- One unpublished top-level page (‘Schedule’)
- One published but not visible page (‘Mini Homepage’) for embedding into LMS
- One top-level modular collection page (‘UX Techniques’)
- One top-level custom content type page (‘UX News’)
- Two custom content type pages for modular use (‘Web Pick of the Week’ and ‘Twitter Feed’)
- One custom content type listing page, capable of automatically displaying multiple content types for modular use (‘Required Readings’ and ‘Slides’)
Explore an advanced example Open Course Hub site or download a ready-to-run package.

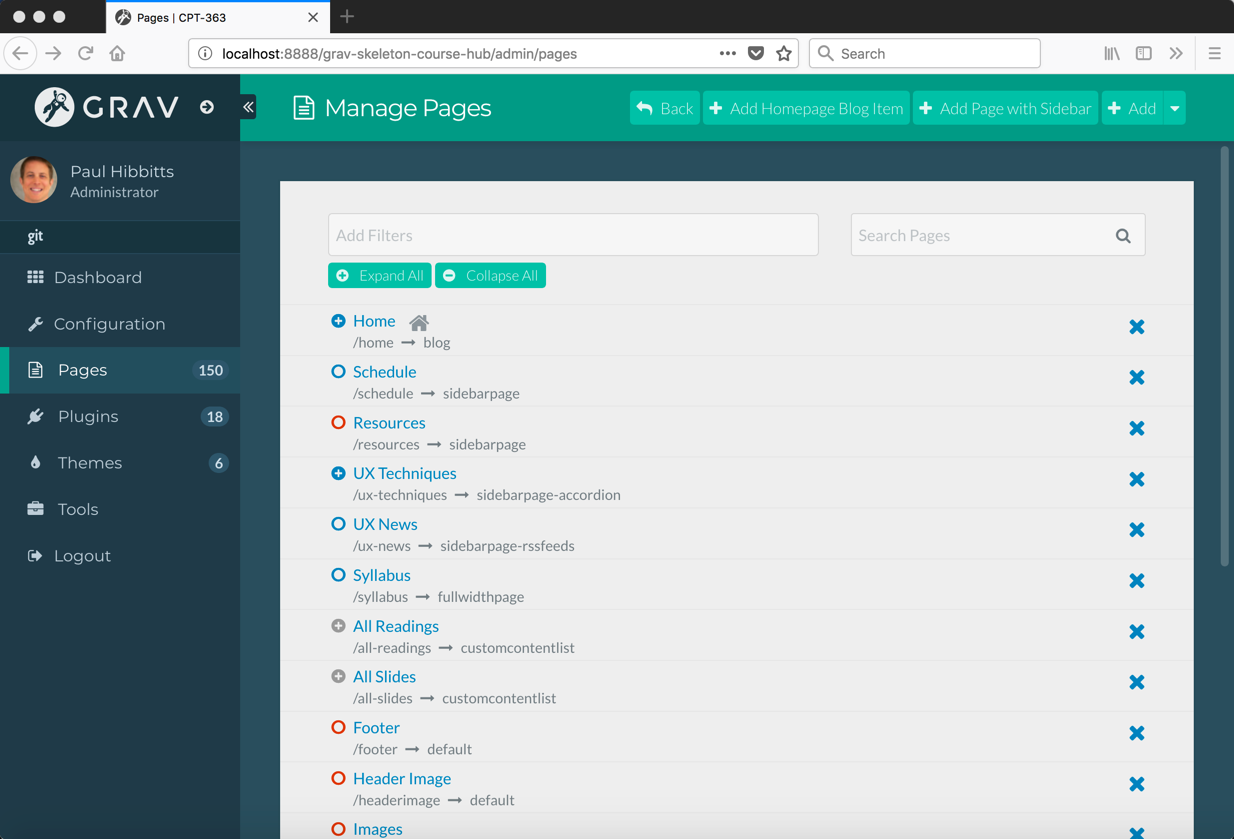
Figure 8. Advanced Open Course Hub Site Example Pages.

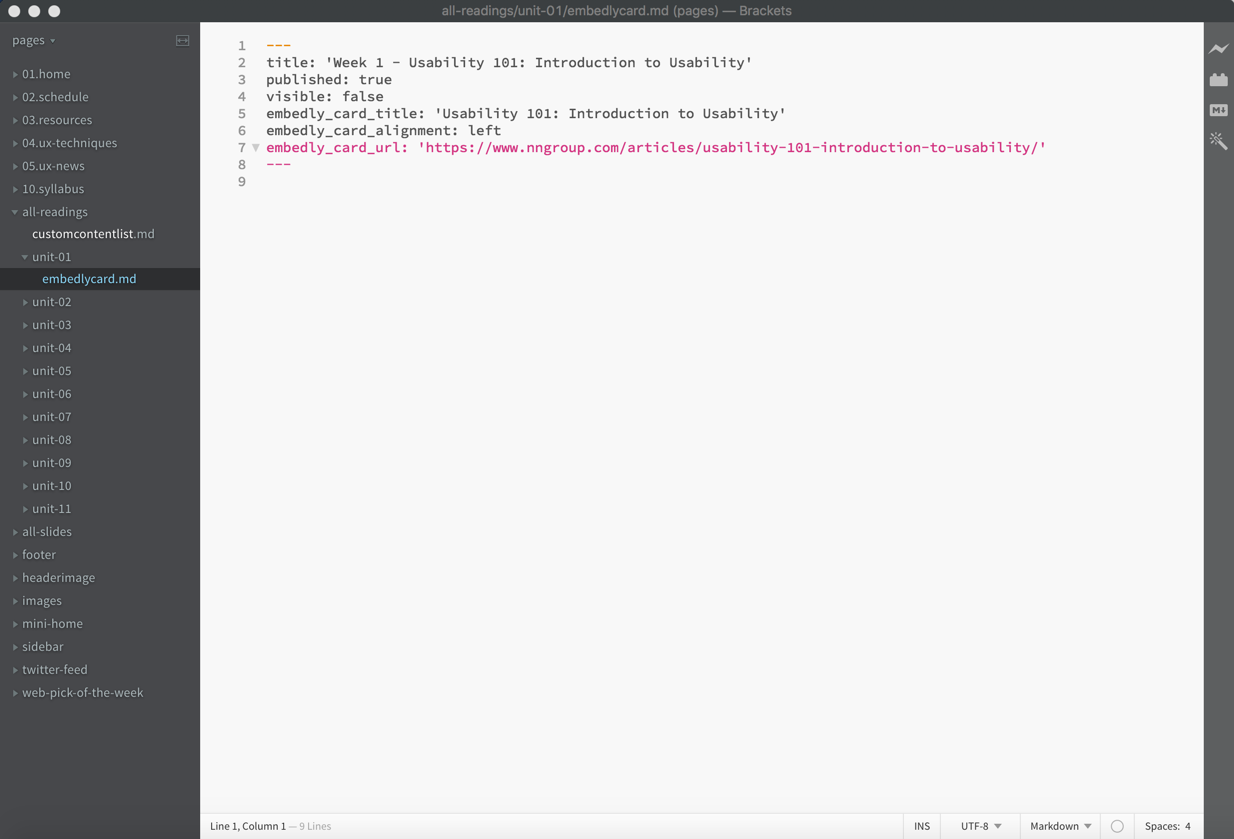
Figure 9. Advanced Open Course Hub Site Example File Structure.
Want to reuse this open content? Save this Page as Markdown
